Little patch to make ajaxviewer as fast as google.maps
bon j’ai rien inventé , Hé oui … mais cela mérite bien un petit billet..
l’explication se trouve ici sur Nabble – Mapguide User
Le principe est très simple, créer un cache permanant sur le serveur MapGuide 2.xx OS contenant des cartes de base qui seront chargées par un prétoire virtuel déclaré dans IIS et non généré à chaque calcul par MapGuide
petite explication
1) Déjà télécharger le patch que propose Bruno Scott sur Nabble – Mapguide User et c’est ici Patch_HttpTile_MG202.zip
2) ensuite faire une sauvegarde des fichiers
www / webcongfig.ini
www/mapviewernet
common.aspx
mapframe.aspx
www/mapviewerphp
common.php
mapframe.php
www/viewerfiles
ajaxmappane.templ
3) remplacer par les fichiers par les fichiers se trouvant dans le zip Patch_HttpTile_MG202.zip
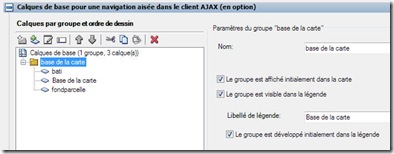
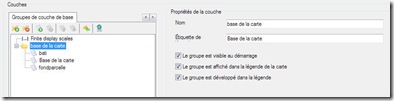
4) suite à cela assurez vous que vous avez bien réaliser des “weblayout” avec des calques de base
dans MapGuide studio
dans Maestro
5) Dans IIS créer un répertoire virtuel "MapGuideOpenSource2.0\Server\Repositories\TileCache" ( dans l’exemple son nom sera mgTiles)
6) modifier le fichier webconfig.ini avec les variables de votre alias
UseHttpTile=1
FirstGroupImageFormat = PNG
TileServerUrls=http://nomduserveur/mgTiles
7) redémarrer de service mapguide dans la gestion des services de windows
8) générer les tuiles avec la dernière version de Maestro (MapGuide Maestro 2.0 RC 1)
et Build tiles now puis attendre toujours attendre zzzzzzzzzzz enfin c’est bon. Pour la suite je vous laisse optimiser la fonction en utilisant la date d’expiration du cache sur le serveur ou encore le format des images raster (PNG en JPG). Il est aussi possible de sauvegarder les tuiles sur un autre serveur comme
If your Tile server is still to slow, you could copy the tiles on as many server as you wish.
> TileServerUrls=http://myServer1/mgTiles;yttp://myServer2/mgTiles
je vous laisse découvrir cela sur le poste de Bruno Scott.. à tester merci encore Bruno








Aucun commentaire:
Enregistrer un commentaire